Dalam tutorial kali ini kita akan membahas mengenai Upload Gambar lebih dari satu secara bersamaan menggunakan Ajax dan PHP. Atau yang lebih sering dicari dengan keyword Multiple Image Upload Using Ajax. Selain membahasa mengenai Multiple Image Upload, kita juga akan juga menampilkan hasil Multiple Image Uploade nya menggunakan ajax. Jadi Ketika Berhasil Upload, gambar akan di tampilkan di halaman utama.
Persiapan File
Dalam tutorial ini kita akan membuat 2 file PHP diantaranya :
- index.php
- upload.php
- folder images
Folder images nantinya akan menjadi lokasi penyimpanan File Gambar yang berhasil di Upload. File index.php sebagai form input , function ajax dan menampilkan gambar yang berhasil di Upload . Sedangkan file upload.php akan menjadi proses upload file ke folder penyimpanan.
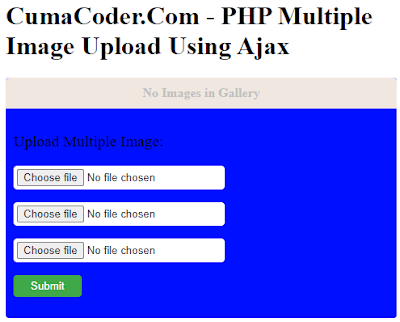
Membuat Form Input Multiple Image Upload
Silahkan kita buka file index.php dengan menuliskan code berikut ini :
<html>
<head>
<title>CumaCoder.Com - PHP AJAX Multiple Image Upload Using Ajax</title>
</head>
<body>
<form id="uploadForm" action="upload.php" method="post">
<div id="gallery">No Images in Gallery</div>
<div id="uploadFormLayer">
<p class="txt-subtitle">Upload Multiple Image:</p>
<p><input name="userImage[]" type="file" class="inputFile" /><p>
<p><input name="userImage[]" type="file" class="inputFile" /><p>
<p><input name="userImage[]" type="file" class="inputFile" /><p>
<p><input type="submit" value="Submit" class="btnSubmit" /><p>
</div>
</form>
</body>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$("#uploadForm").on('submit',(function(e) {
e.preventDefault();
$.ajax({
url: "upload.php",
type: "POST",
data: new FormData(this),
contentType: false,
cache: false,
processData:false,
success: function(data){
$("#gallery").html(data);
},
error: function(){}
});
}));
</script>
</html> Membuat Fungsi Multiple Image Upload Dengann PHP
Kita buka kembali file upload.php dan kita tuliskan baris kode berikut ini :
<?php
if(is_array($_FILES)) {
foreach ($_FILES['userImage']['name'] as $name => $value){
if(is_uploaded_file($_FILES['userImage']['tmp_name'][$name])) {
$sourcePath = $_FILES['userImage']['tmp_name'][$name];
$targetPath = "images/".$_FILES['userImage']['name'][$name];
if(move_uploaded_file($sourcePath,$targetPath)) {
?>
<img src="<?php echo $targetPath; ?>" width="150px" height="180px" />
<?php
}}}}
?>
Tutorial PHP Multiple Image Upload Menggunakan Ajax + Source Code
4/
5
Oleh
cumacoder